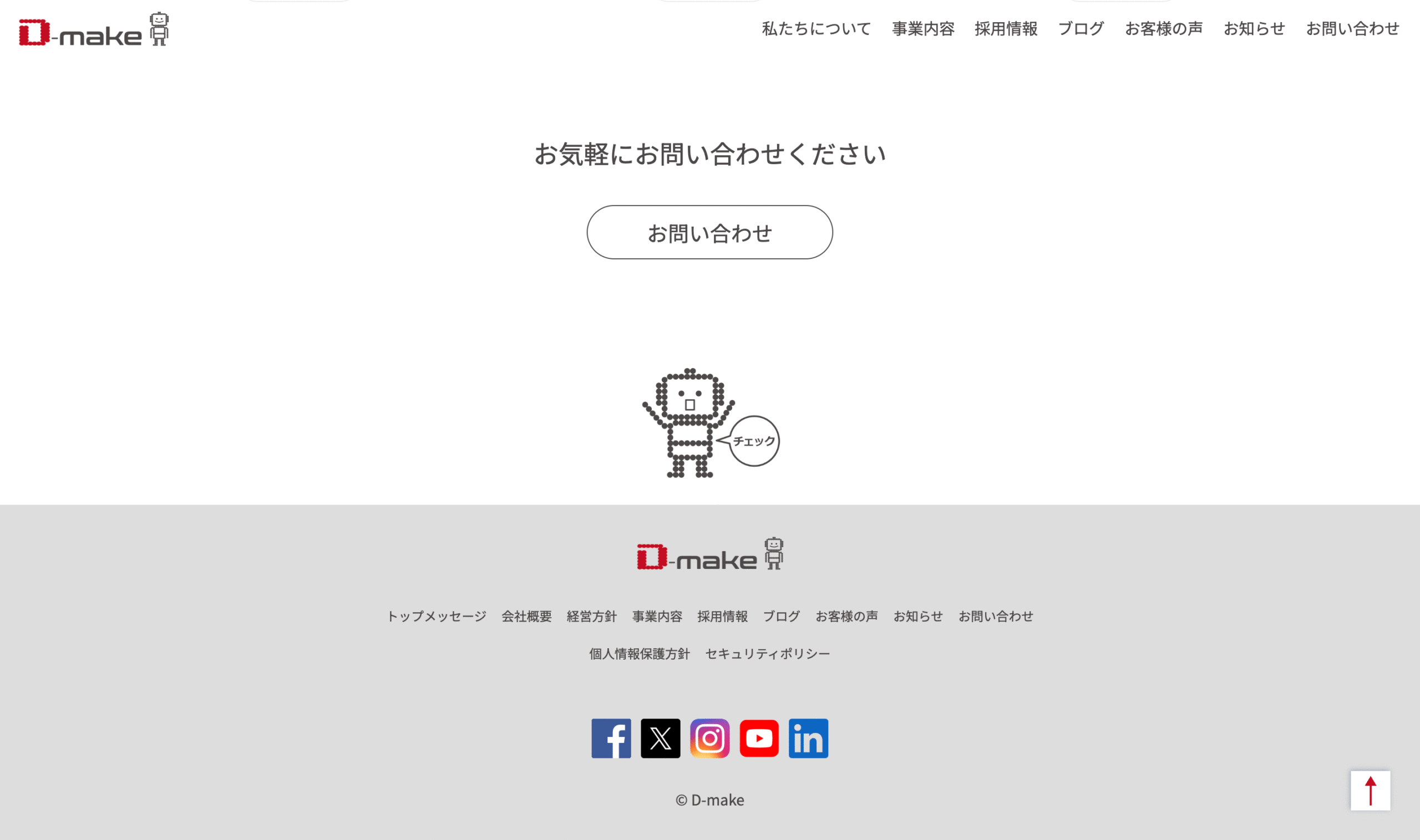
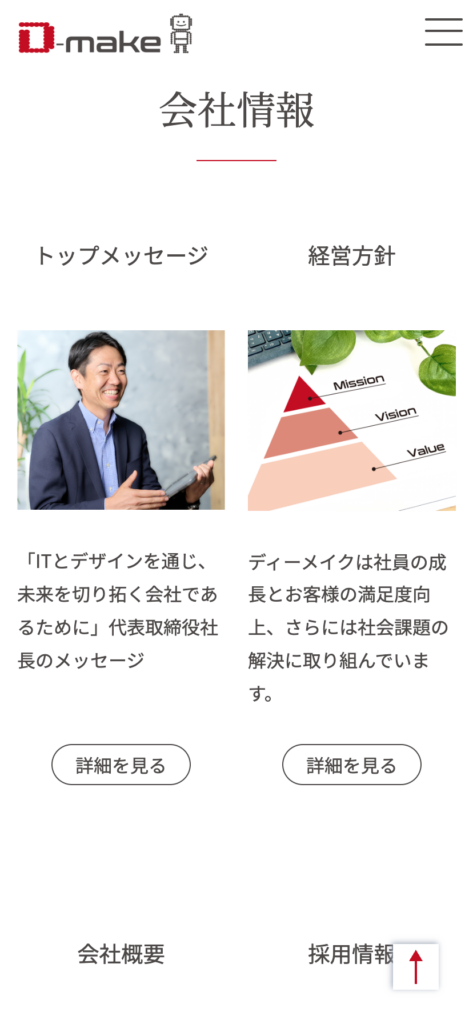
D-make コーポレートサイト

WEBサイト制作のポイント
サイト概要
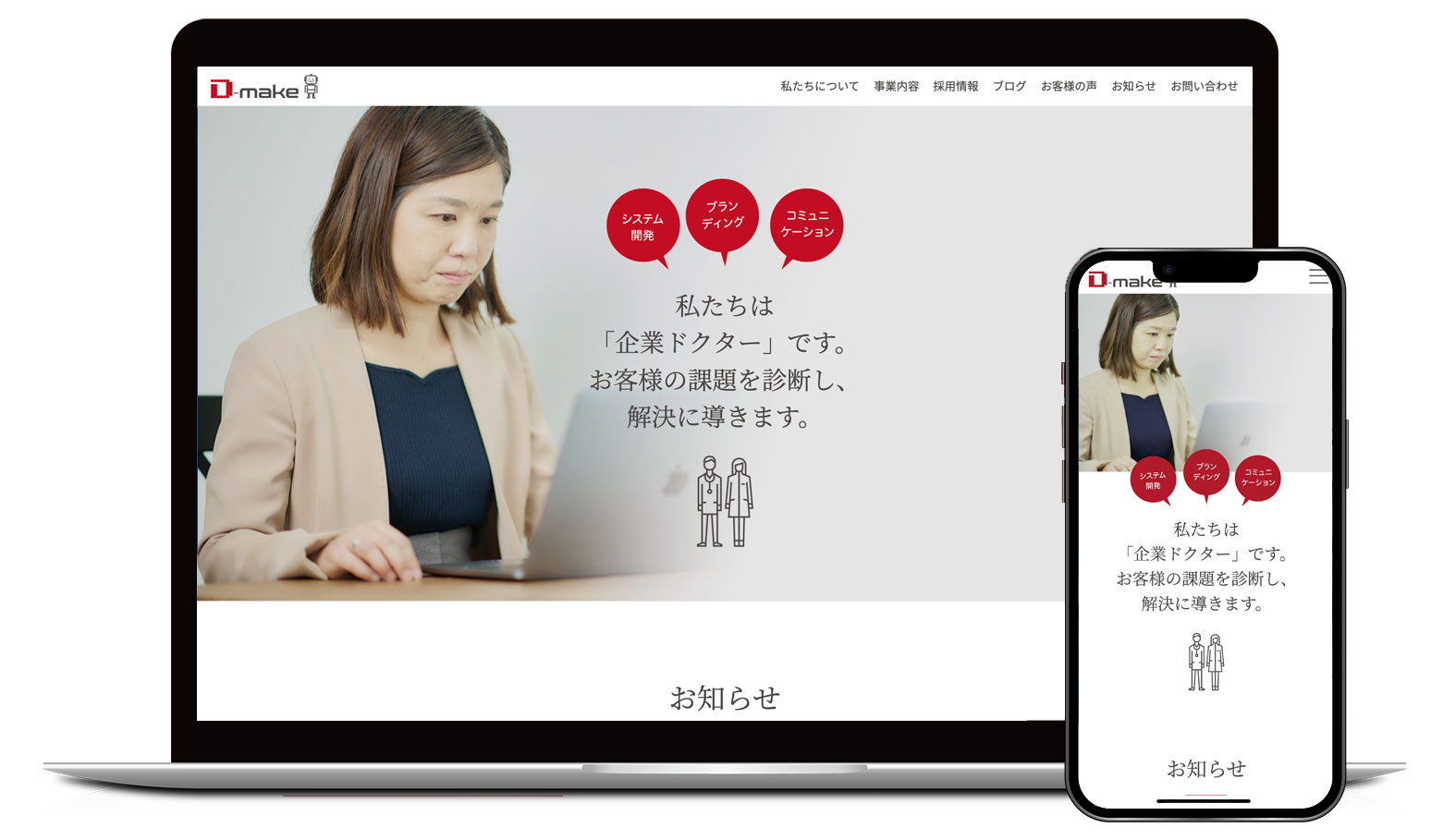
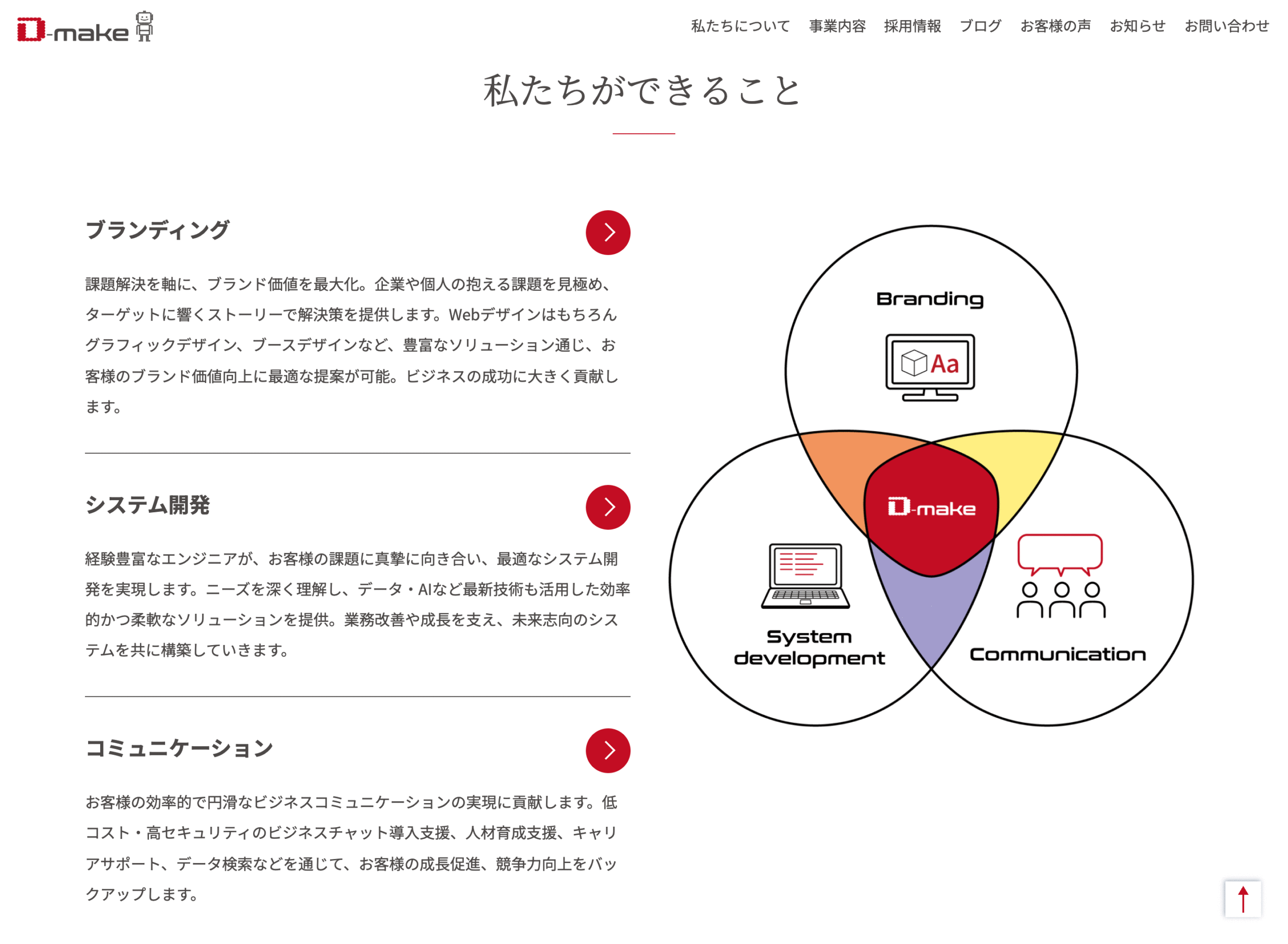
会社コンセプトと業務内容を分け読みやすく伝えるコーポレートサイト
ITでお客様のやりたいことの実現や悩みの解消をサポートするD-makeのサービスやメッセージをしっかりと詰め込んだコーポレートサイトです。
要望・課題
- 企業としてのメッセージを読みやすくしっかりと届けたい。
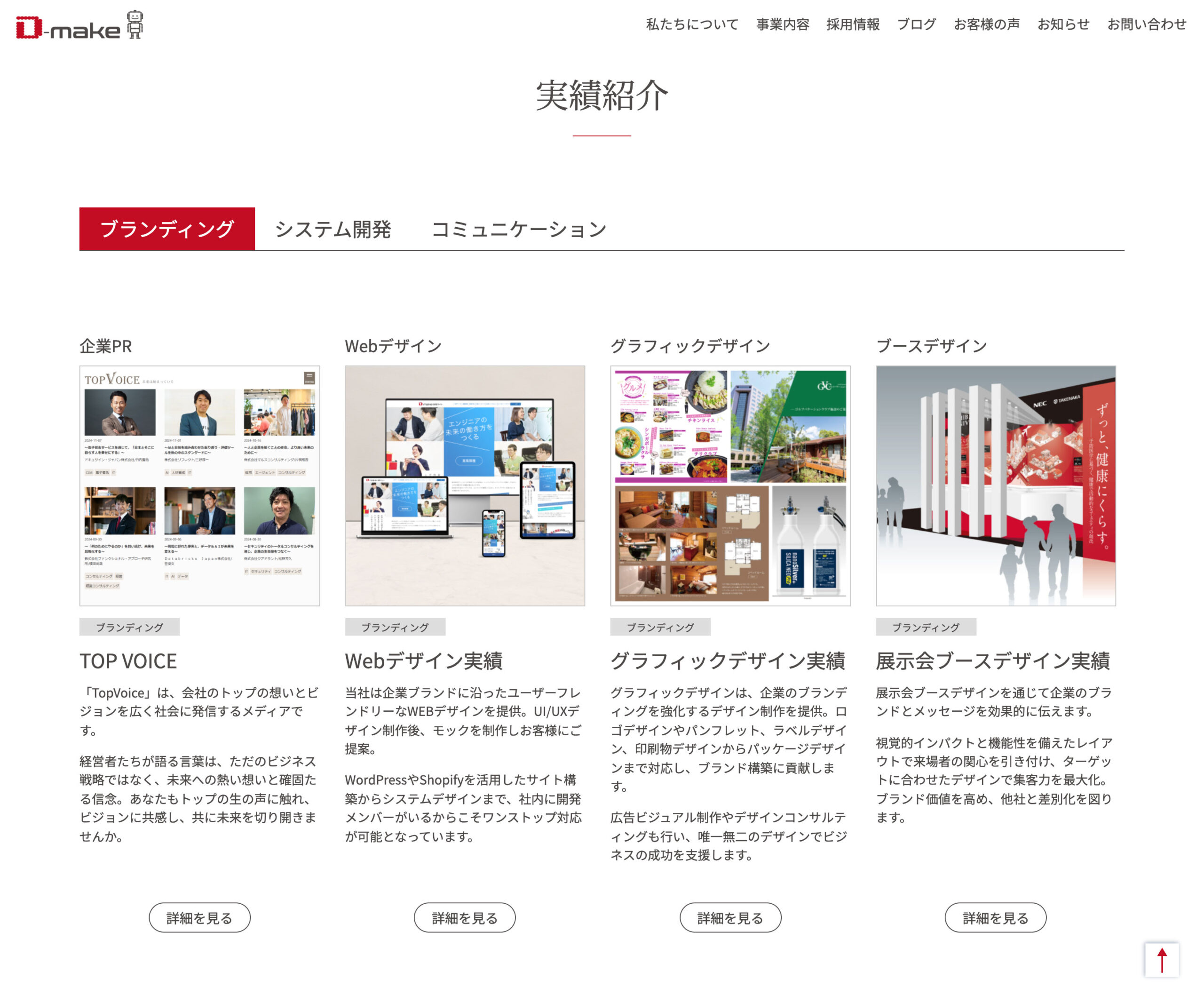
- 多岐にわたるサービスをわかりやすく紹介したい。
取組み
- トップページに企業のメッセージ・業務内容・実績をまとめ、シンプルで直感的なデザインにしました。
- 働く人が見えるメインビジュアルや画像を使って企業のブランドイメージやサービスの魅力をアピールしました。
PC対応





SP対応






WEBデザイン 制作の流れ
- お問い合わせフォームからご連絡
- まずはお気軽にサイト制作に関するお問い合わせ・ご連絡をお願いいたします。

- お打ち合わせ(ディレクション)
- 制作に入る前に、お客様のご要望をヒアリングいたします。お互いに齟齬(そご)が生じないようにご納得いただけるまで何度もお打ち合わせし、デザインの方向性を固めていきます。

- デザイン制作
- サイトマップやワイヤーフレームを作成し、本格的にデザインを制作する前にデザイン案やページ数をご確認いただきます。ご希望のサイトが完成するようにコミュニケーションを取らせていただきます。

- バックエンド開発
- 必要な場合、サーバーやシステムサイドなど、ユーザーから見えない部分にかかわる開発を社内のエンジニアが行います。また別途システムの開発が必要になる場合はお気軽にご相談ください。

- リリース(サイト公開)
- リリースに向けて公開テストを行います。レスポンシブ対応(スマートフォンでの表示確認)も行い、いよいよリリース・納品となります。

- リリース後の保守・運用
- リリース後にサーバーやサイトに問題がないか点検いたします。更新作業に関してもお任せください。また疑問に思ったことなどもお気軽にご相談ください。